Glassmorphism: 10 Inspiring Examples Every Designer Should Know

As a designer, I’m always for new trends and techniques to enhance my work.
One design trend that has been gaining popularity in recent years is glassmorphism. It’s one of the current web design trends and uses translucent elements to give the illusion of glass.
A visually striking approach that can add depth and elegance to any design.
Below, we will:
- Explain the concept of glassmorphism
- Show ten inspiring examples (from different categories)
- Discuss some pros and cons of the trend
- See how to put in place glassmorphism in your design projects.
What is Glassmorphism: Definition & Concept
Glassmorphism is one of the design techniques. It creates a glass-like appearance using see-through elements. These elements blur and use light and shadow.
It aims to mimic frosted glass and adds depth and dimension to the design. Glassmorphism makes background elements visible through glass-like surfaces. This creates a nice effect.
Glassmorphism focuses on minimalism and simplicity, focusing on clean lines and subtle gradients.
Also, it often uses a frosted or blurred background. This adds realism to the design.
The use of light and shadow is vital in achieving the glass-like effect.
10 Inspiring Examples of Real Websites, Using Glassmorphism
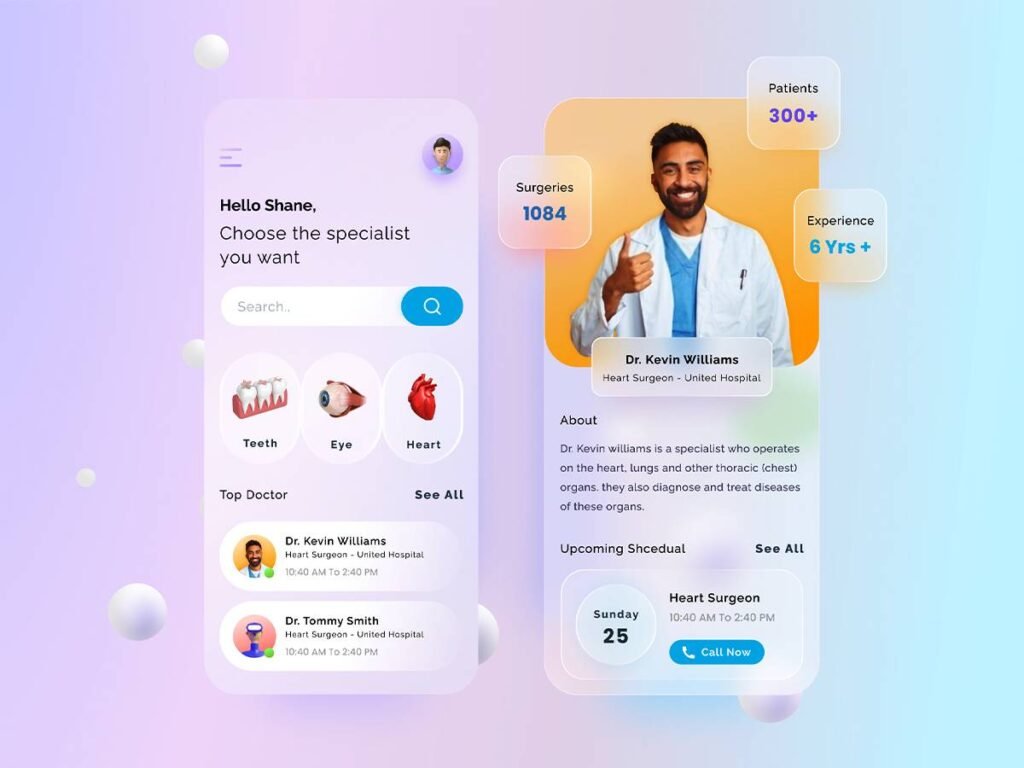
Example 1. Weather App

The weather app uses glassmorphism using a frosted glass background.
On it are translucent cards with weather information. The blurred background adds depth, making the cards appear to float.
The frosted glass effect adds:
- A touch of elegance
- A sleek and modern layout
- A refreshed design.
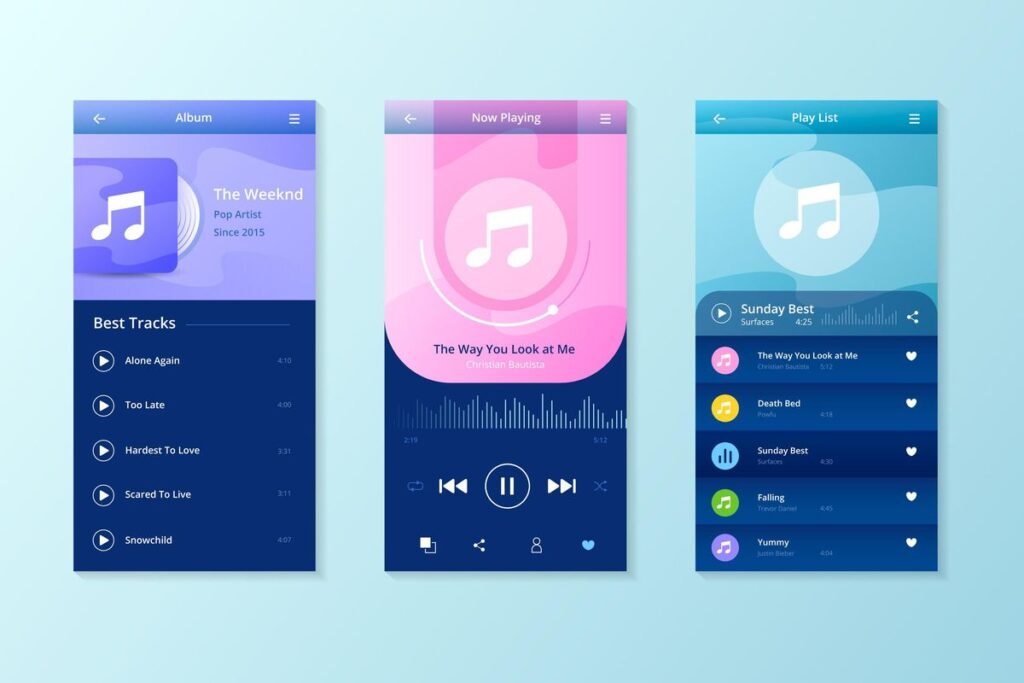
Example 2. Music Player

The music player interface adopts a glassmorphism style. Many companies use this approach today.
They use see-through buttons and a blurred background. The buttons have a glossy effect, mimicking the appearance of glass.
With the help of glassmorphism, the Music Player interface:
- Exudes sophistication
- Creates a sense of depth and interactivity
- Enhances the aesthetics of UI
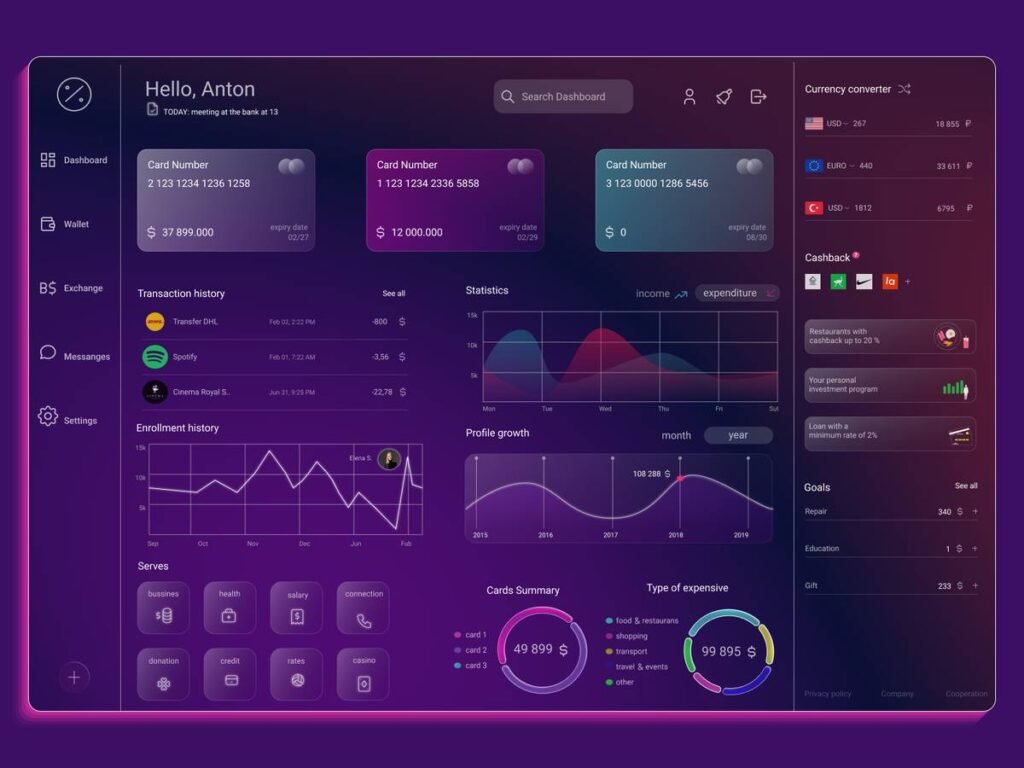
Example 3. Finance Dashboard

The finance dashboard uses glassmorphism by employing translucent charts and graphs.
The frosted glass effect exemplifies the fusion of functionality and style. Transparent panes overlay financial data, creating a visual balance in the platform design.
Eventually, arranging elements properly on the page is one of the principles of web design.
Above all, the subtle blur effect adds depth, making key metrics and graphs pop.
This design:
- Increases user interface
- Enhances data visualization
- Improves functionality of the interface
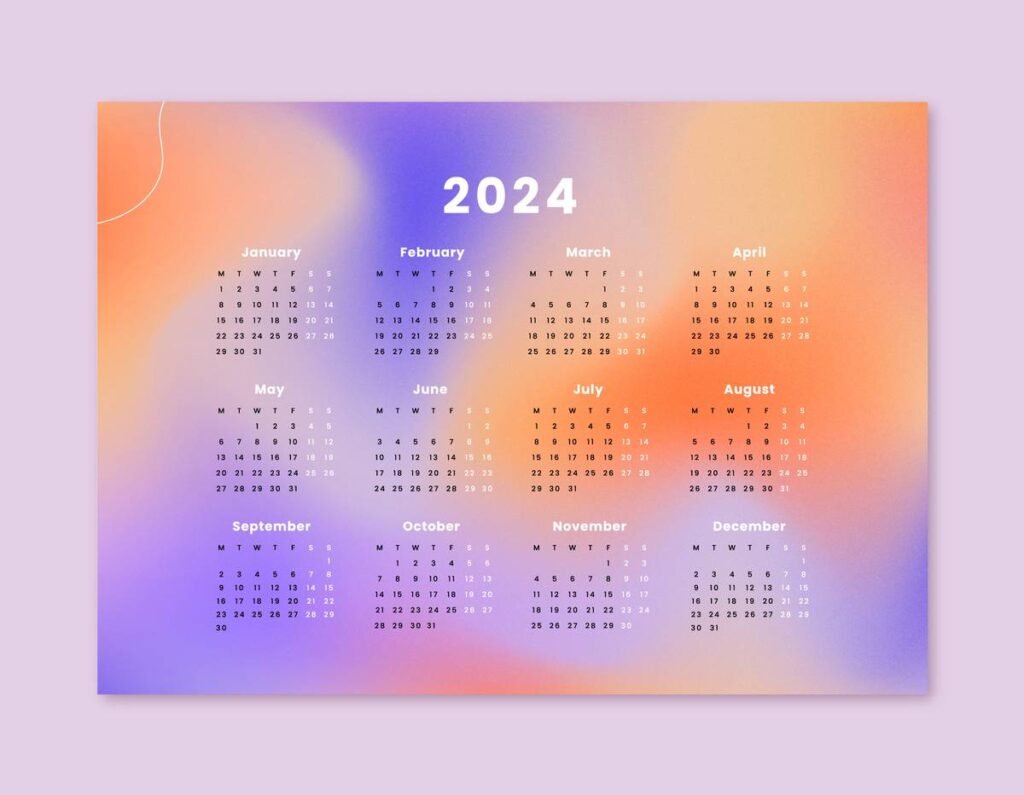
Example 4. Calendar Widget

For calendar widgets, one can use translucent cells and a blurred background. The frosted glass effect adds elegance to the widget, making it pretty attractive.
the Calendar Widget transforms mundane scheduling into an attractive user experience. The frosted glass background helps show events and dates. It makes them easier to read and more beautiful.
This design choice:
- Enhanced readability
- Modern aesthetics
- Improved interactivity
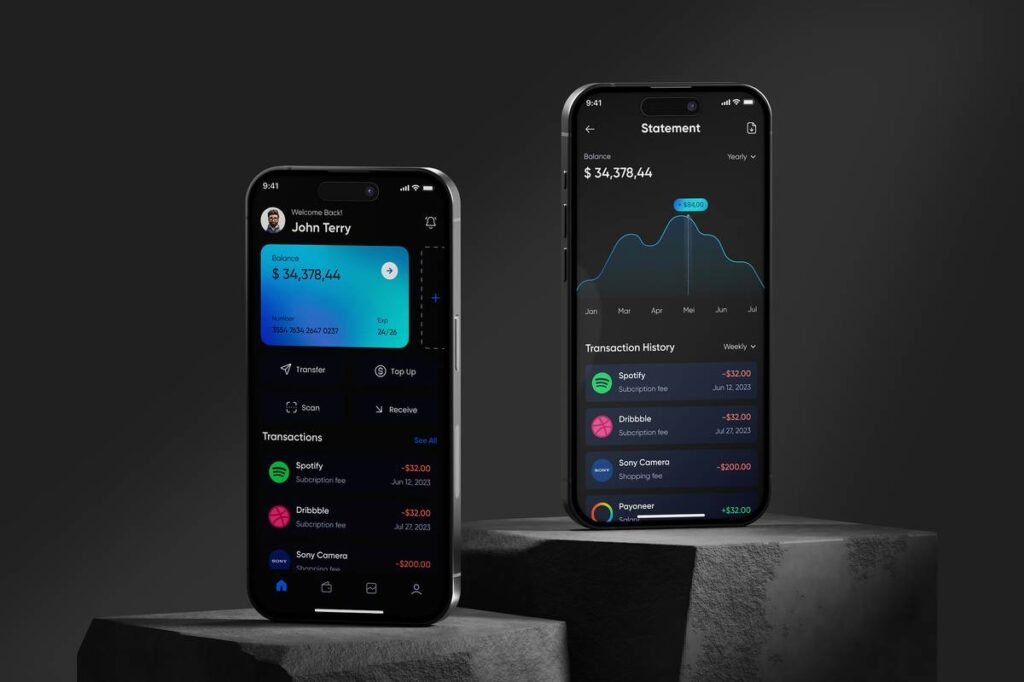
Example 5. Mobile App (Crypto/Stock Market)

Glassmorphic design creates a dynamic, engaging UX.
Transparent overlays on market data and charts. You’ll meet this in stock market mobile apps. Especially when using crypto or stock apps.
In mobile apps, this approach:
- Enhanced absorption of complex financial data
- Improves the usability of the mobile App
- Creates a visually modern and sleek interface
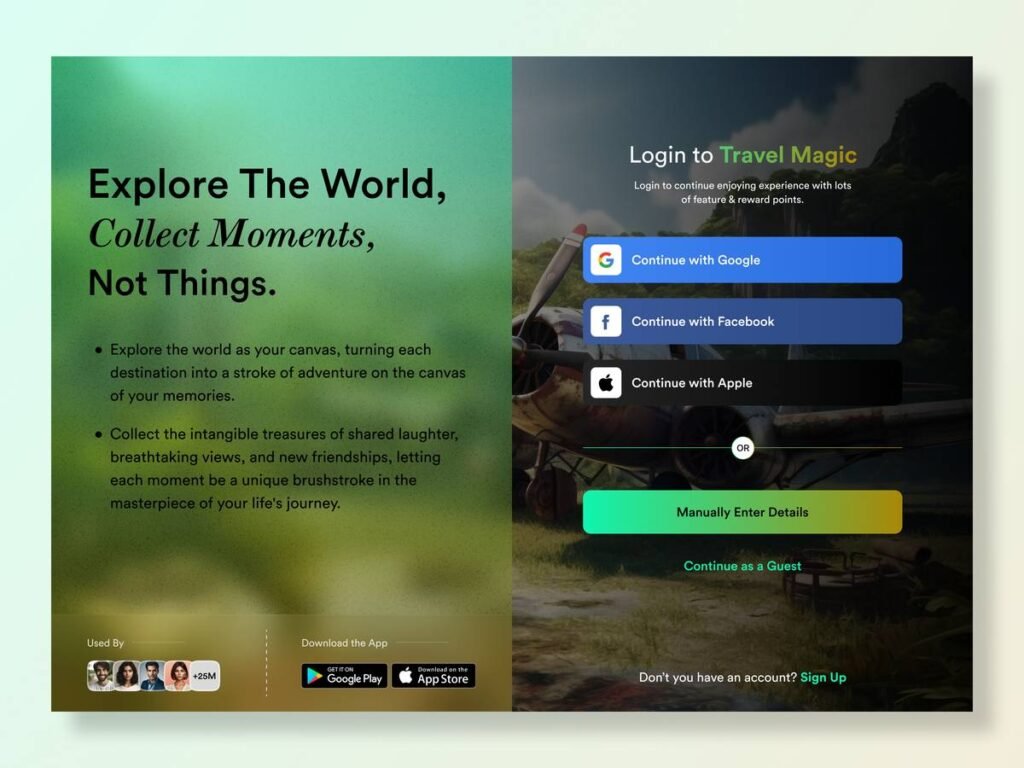
Example 6. Login Forms

Glassmorphism is a current design trend that many companies use now. It has a see-through input field and a blurred background.
This kind of design on login forms helps to:
- Improve readability
- Create professional design
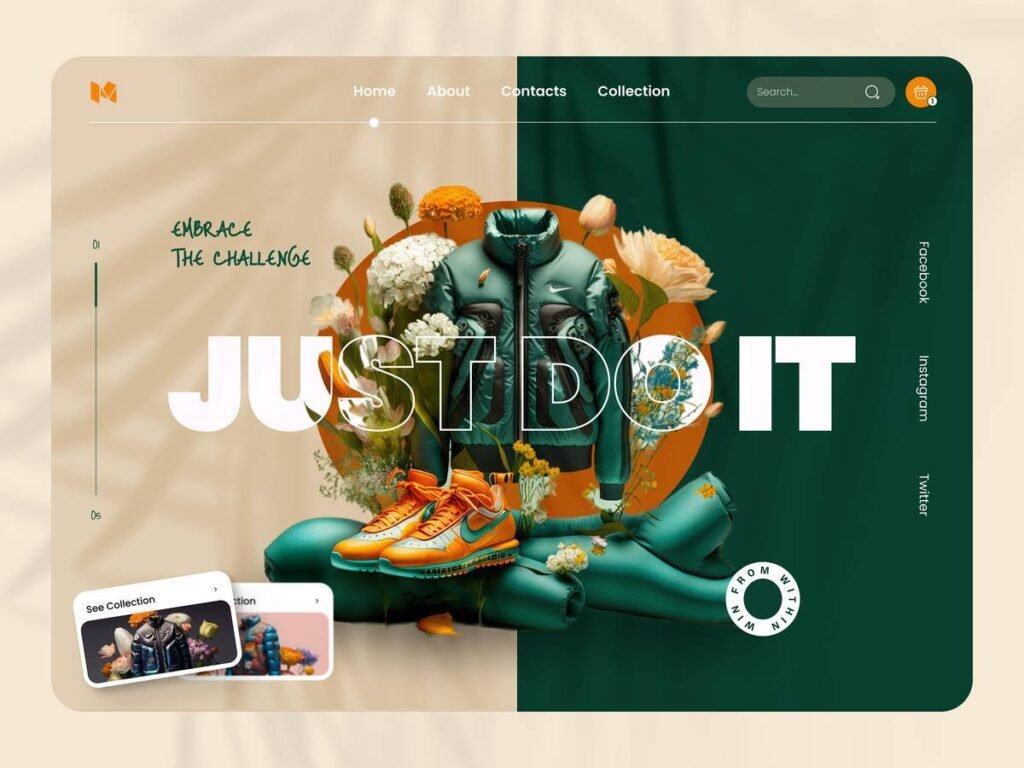
Example 7. eCommerce Product Card

Product cards showcase the product image in a bit modern way.
Plus, the panels display user information while maintaining a glass-like appearance.
Glassmorphism design trend:
- Enhances product presentation
- Improves interactivity
- Improves conversion rate
Example 8. Messaging App

Transparent chat bubbles and a blurred background. The frosted glass effect adds depth to the chat interface.
It makes messaging apps:
- Look better
- Increase user interaction
- Make conversations more engaging
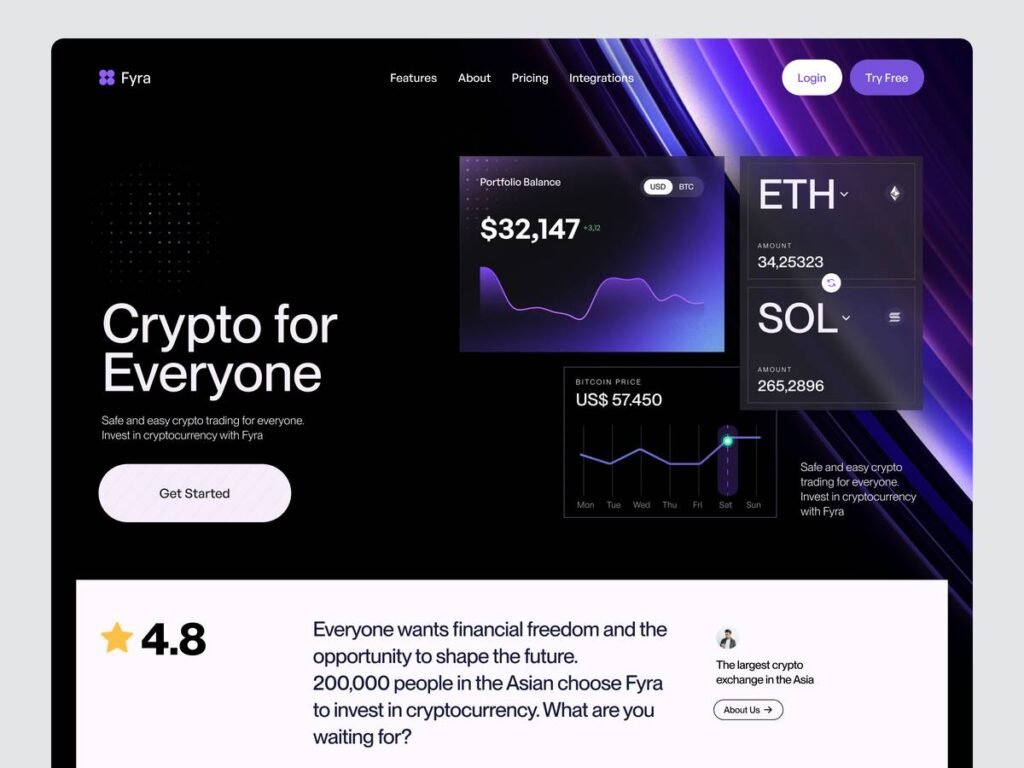
Example 9. Crypto Landing Pages

Crypto websites are one of the most famous places you can meet glassmorphism.
As for crypto websites, it really creates:
- Elegance
- Professionalism
- Attractiveness
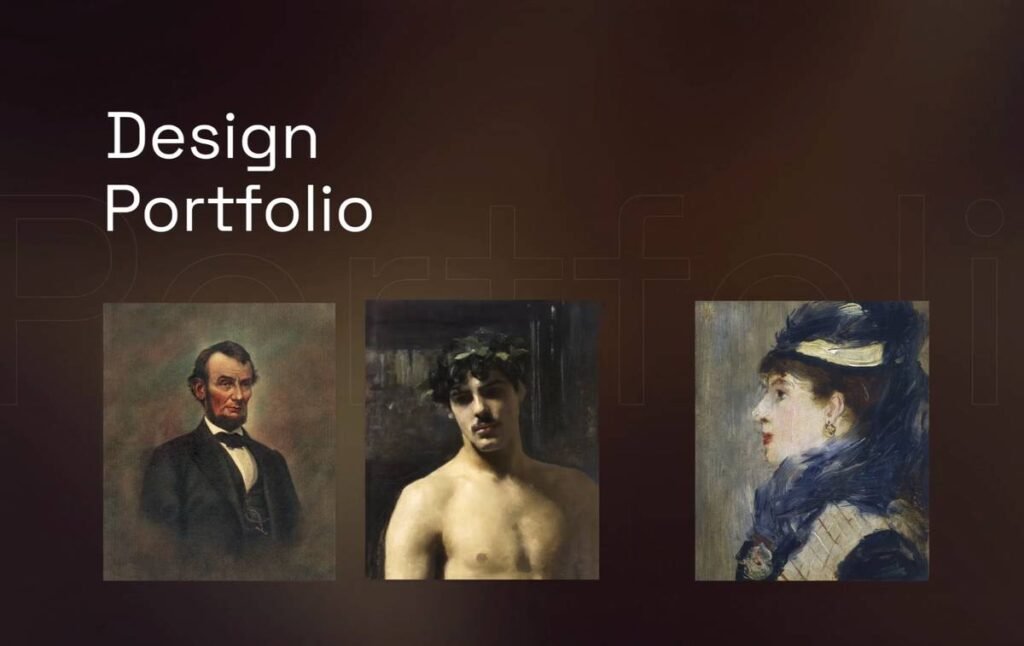
Example 10. Photo Gallery

Source: Dribbble.com
The last example I would like to mention is the photo gallery. You can face see-through image thumbnails and a blurred background.
Above all, this combination:
- Creates a blurry glass effect
- Helps better see the images
- Creates a calm UI
How to Implement Glassmorphism in Your Design Projects
Implementing glassmorphism in your design projects requires careful consideration and attention to detail. Here are some key steps to follow:
- Choose the right elements: Find the elements that can benefit from a glass-like look. These include buttons, cards, and panels.
- Add transparency: Adjust the transparency of the elements to create a translucent effect. Experiment with different opacity levels to achieve the desired glass-like appearance.
- Blur the background: Apply a blur effect to the background to create depth and add realism to the design. The amount of blur can depend on the desired effect.
- Play with light and shadow: Strategically place light sources and shadows to create a three-dimensional illusion. This will enhance the glass-like effect and make the design visually appealing.
Tools to Create Glassmorphism in UI
You can use many tools and resources to add a glassmorphism effect to your designs.
Here are some popular options:
- Figma: Figma is a powerful design tool. It lets you create glassmorphism effects easily. It offers a wide range of features and plugins to enhance your design workflow.
- Adobe XD: Adobe XD has extensive support for creating glassmorphism effects. It offers a range of vector editing tools and plugins to streamline your design process.
- Canva: Canva is one of the best tools to create Glassmorphism in UI. It offers many pre-designed glassmorphism templates.
- CSS Frameworks: Many CSS frameworks such as Bootstrap and Tailwind CSS, have built-in glassmorphism support. These frameworks provide ready-to-use components and styles. You can easily change them to get the glass-like effect you want.
Is the Glassmorphism Trend Here to Stay?
As with any design trend, the longevity of glassmorphism is uncertain.
It has become popular in recent years.
But design trends are always changing.
However, glassmorphism is focused on minimalism, simplicity, and visual attractiveness. This focus makes it likely to stay popular in design for the near future.
Designers should not just rely on trends. They should instead focus on creating timeless and user-centric designs.
Glassmorphism can be a valuable addition to a designer’s toolkit.
However, it should be used carefully and in a way that fits the brand and user expectations.
Conclusion
Glassmorphism is a striking design technique. It can add depth and elegance to any project.
Translucent elements, blurring, and light and shadow effects. These elements can create a glass-like look that captivates users.
The examples and tips I provided above will help you with some inspiration.
So use this trend to enhance the UX and impress your website visitors.